Introduction
Google announces occasional updates and changes made to its core search engine algorithm. These changes can drastically influence and determine how a website is built, how content is created, and how websites will rank on the search engine results page. These updates can ultimately impact website traffic as well as conversion rates and revenue.
Therefore, whenever Google makes these announcements, both SEO specialists and business owners need to note and plan for these updates. Without proper preparations in place, your website traffic, rankings, and revenue will be subject to volatility and instability when algorithm updates take place.
The Page Experience Update
Google’s latest announcement discussed the Core Web Vitals update that is expected to roll out for desktop sites in 2022.
This update, also known as the Page Experience Update, introduced a new set of metrics that primarily center around a user’s overall experience on a website. User experience has long been an important factor in Google’s ranking algorithm, and it has been long expected to play a larger role in website optimization.
Google’s announcement emphasizes a general affinity towards improved user experience in websites, but it also introduces optimization opportunities to prepare for future updates.

Making The User a Priority
The Page Experience update stems from Google’s value for creating a seamless and positive user journey on the web. Google has always pushed for improving this journey for website visitors and customers, and core algorithm updates will continue to reflect this initiative.
The Page Experience update is a plan to reduce the number of interruptions during a user’s journey on a site. These interruptions may stem from various dysfunctions such as:
- slow website speed
- broken buttons
- poor design
To improve page experience, web developers, marketers, and content creators must prioritize how users interact with their websites. There must be a shared goal to create a site that promotes user-friendliness, ease, clarity, accessibility, and, most of all, user satisfaction.
Factors such as slow website speeds, broken links, clunky navigation menus, lack of a mobile-friendliness, and faulty buttons, can all give a user a poor experience on your website. User frustration increases the likelihood of a user exiting the site and never to return.
Since Google rewards healthy websites that create positive user experiences, it is of the utmost importance to optimize accordingly.
 . image source: https://web.dev/vitals/
. image source: https://web.dev/vitals/
Core Web Vitals
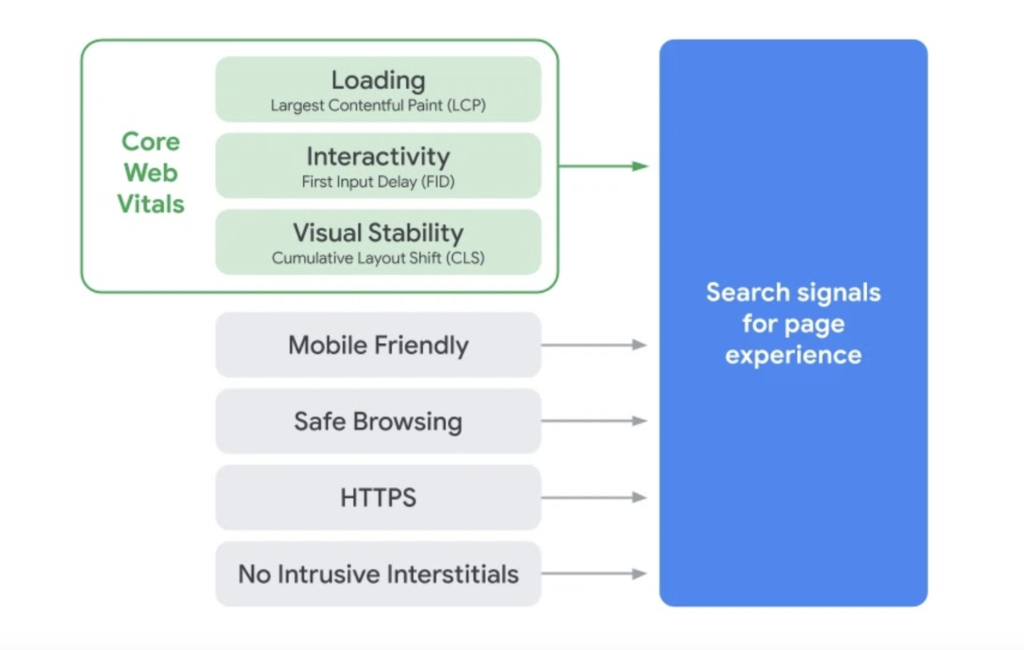
When Google releases the Page Experience desktop update in 2022, they will implement Core Web Vitals as a new set of metrics to gauge user experience on a website.
Business owners, website owners, marketers, developers, and other team members can use these metrics to identify key opportunities for improving user experience on their website.
Core Web Vitals will measure three website metrics:
- Largest Contentful Paint (LCP)
- First Input Delay (FID
- Cumulative Layout Shift (CLS).
 image source: https://web.dev/lcp/
image source: https://web.dev/lcp/
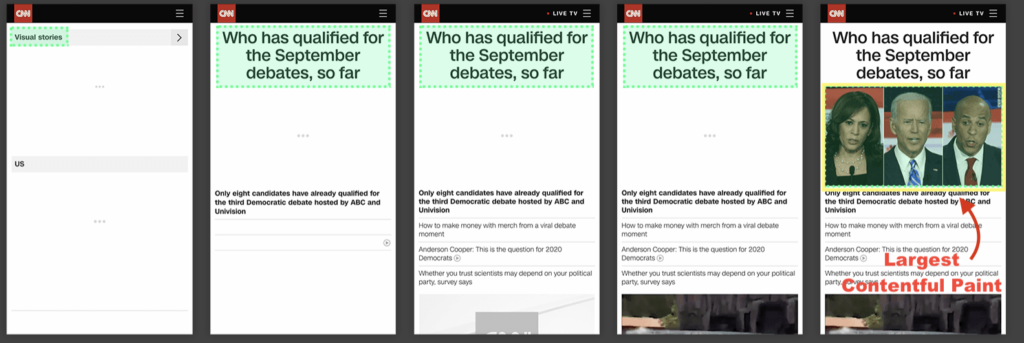
Largest Contentful Paint (LCP)
Largest contentful paint, or LCP, measures how fast the largest piece of content loads on your website. In many cases, this could be a large image or video on the page.
How many seconds should it take for the largest piece of content to load on your site? According to Google’s standards, a good speed is under 2.5 seconds.
A study found that a 2-second delay decreased user satisfaction and the intention to return to the site. A 2-4 second delay could result in traffic drops and negatively affect a site’s ranking position on a search engine results page.
 Image source: https://web.dev/fid/
Image source: https://web.dev/fid/
First Input Delay (FID)
First input delay, or FID, measures how responsive a browser is when users interact with the website. For example, when a user clicks on a button with a drop-down feature, does the site respond quickly or lag?
Ideally, your site should have an FID of less than 100 milliseconds, which indicates that your site reacts quickly to user interaction. Any longer than 100 milliseconds and your user may experience lagging and have a poor experience on your site.
In a study where users interacted with a nested menu, satisfaction among users dropped when the site took 3 seconds to respond. A 6-second delay resulted in users remarking that the site was too slow.
 Image source: https://web.dev/optimize-cls/
Image source: https://web.dev/optimize-cls/
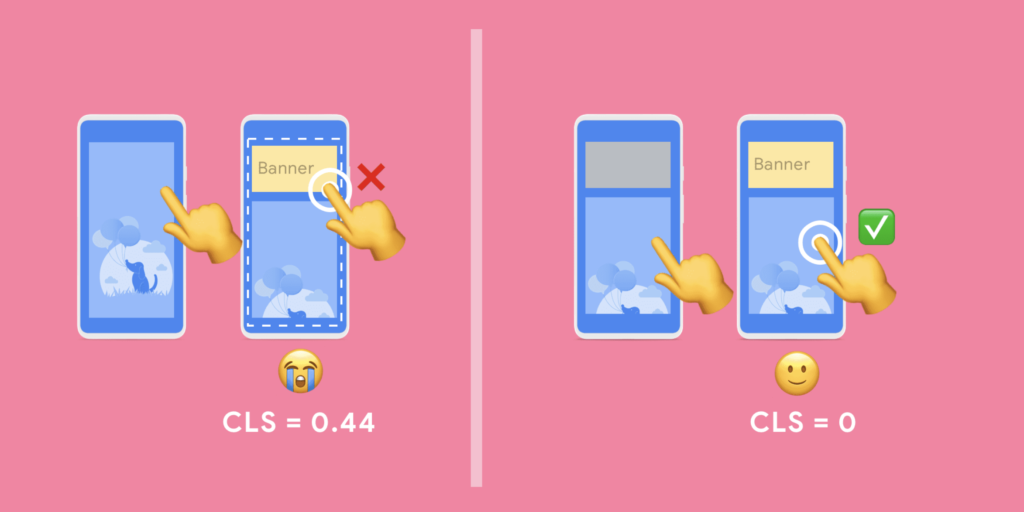
Cumulative Layout Shift (CLS)
Cumulative layout shift, or CLS, measure visual stability on a website. For example, when a user visits a site and clicks on a link, does the site’s layout suddenly shift?
The sudden change in a website’s structure can be jarring and can make for an ill user experience. According to Google, the lower a CLS score is, the more stable the site.
A good CLS score will be under 0.1.
How Will This Impact Your Site?
According to Google, these three up-and-coming metrics will be crucial indicators of your website’s SEO health. After analyzing millions of page impressions, Google found that by meeting the metric thresholds for Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift, users were 24% less likely to leave the site before the page loads.
In general, the Page Experience update is a large push towards optimizing your site’s speed, functions, and visual stability to improve user experience and satisfaction.
In every scenario involving a large core algorithm update, website owners and businesses will be affected in one of three ways:
- Website rankings will drop
- Stay the same
- Rankings will improve
High ranking volatility is rarely beneficial for a website because of its effect on traffic and sales. There must be a consistent effort to optimize your site’s SEO and plan for specific algorithm changes to mitigate any adverse effects. Websites that fail to make the appropriate modifications over time will encounter volatility in website rankings, traffic, online transactions, and revenue. These sites will eventually be side-lined by Google and users and will ultimately be left behind in the dust.
Therefore, it is crucial to get ahead of the roll-out date and begin updating your desktop websites in preparation for the core algorithm update in 2022.
How To Prepare For The Change
One of the benefits of staying on top of Google’s algorithm changes is the opportunity to plan ahead for website optimization.
Since the Page Experience update is still a few months away, there is time to prioritize any site audits and optimizations that need to take place. As SEO specialists, our job is to help you navigate these changes and make recommendations based on your site’s performance.
Here are a few ways to prepare your website for the Page Experience update.

Conduct a Site Audit
To prepare your site for the algorithm update, you need first to have a clear picture of your website’s strengths and weaknesses in the context of Google’s standards for technical website health.
Conducting a site audit will help you identify your site’s most significant pain points and problems for visitors. This knowledge will help you create a blueprint for your optimization strategy.
Once the audit is conducted, you will have a clearer idea of what shortfalls to target and eliminate within your given time frame.
Conduct Site Speed Tests
Since the Page Experience Update involves metrics that have to do with website speed, conducting a site speed test will help you identify factors hindering site performance.
By measuring the speed of your site’s Largest Contentful Paint, you’ll be able to determine if your website content is slowing down your site and make changes to optimize it. Site speed tests will also help you understand your site’s First Input Delay score and decide any next steps.
Other technical issues such as Javascript and CSS files, third party scripts, plugins, and large image files can all weigh down your site speed and loading time.
In many cases, we work with your developer to determine how to best meet your website goals while maintaining your site’s technical health.
Modify Unstable and Delayed Layouts
Website optimization is not just about technical health but also positive user experience. If a website provides a poor user experience, there is a likely chance users will abandon your site and not return.
Websites with a high Cumulative Layout Shift score will indicate that the site requires a redesign for stability in both design and function. If a site scores high for First Input Delay, then it is clear that a modification or a redesign is needed.
Websites with user-friendly layouts are intentional in helping visitors navigate the site with ease. Layouts should have visual stability, quick reaction to input, and a consistent format during the user’s session.

Monitor Traffic and Analytics
Monitoring site behavior and analytics are essential to understanding user pain points. Tools such as Google Analytics can track your site’s traffic, user sessions, and other data points that will help you better understand your visitors.
Analytics can reveal issues on your site of which you are unaware. For example, when a site has a high bounce rate, it is an indication that users are quickly leaving the site without interacting with the page.
High bounce rates can point to low-quality content and a lack of connection with the audience. Checking site analytics can give insights and clues into user behavior.
Ongoing SEO Maintenance
Finally, ongoing maintenance is an essential part of optimizing your site for algorithm updates. Google is always improving its search engine algorithm to serve its users better.
Machine learning enables Google’s search engine to better understand our intentions, language, and desires when we type a phrase or question into the search engine. As Google continues to update its search algorithm to understand its users better, it will also change the landscape of how a website ranks on its search engine results page.
Staying on top of your site’s rankings means staying on top of the latest SEO practices, as well as continually optimizing your site to Google’s standards.
Conclusion:
Google is continuously making improvements to its search engine algorithm. This coming February in 2022, Google is rolling out a large update known as the Page Experience update for desktop sites, which is an effort to improve the overall user experience on a website.
The update includes the introduction of 3 new metrics called core vitals. These metrics cover a site’s Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. These core vitals will measure how fast the largest content on your page loads, how quickly your site responds to users, and your site’s visual stability.
Website owners will need to be aware of these upcoming changes and how they will affect their website. In most cases, large algorithm updates such as this one will likely affect website rankings and traffic, and online sales and revenue.
We highly encourage site owners to plan ahead for the Page Experience Update by optimizing their website for the core vitals metrics before 2022.
Planning ahead and creating an optimization strategy will be essential to stay on top of the algorithm update. Conducting web site audits, site speed tests, as well as refining unstable website layouts, and monitoring website analytics can optimize your site for the update.
Lastly, conducting ongoing SEO maintenance for your site is a preemptive measure to staying on top of search algorithm updates.
Sources:
- Evaluating Page Experience for a Better Web, Google, https://developers.google.com/search/blog/2020/05/evaluating-page-experience
- Web Vitals, Google, https://web.dev/vitals/
- Largest Contentful Paint (LCP), Google, https://web.dev/lcp/
- First Input Delay (FID), Google, https://web.dev/fid/
- Cumulative Layout Shift (CLS), Google, https://web.dev/cls/
- Optimize Cumulative Layout Shift, Google, https://web.dev/optimize-cls/





